프로필사진을 글자 이미지로 대체하는 방법입니다. Virtual field를 생성하고 Fomular에 이미지를 생성하는 API 호출 URL을 하드코딩 합니다. 결과는 2자만 표현되는 이미지가 생성되고 색상과 크기를 원하는 대로 조절되며 deck view에서 원할하게 사용할 수 있습니다.
deck 타입 view 에 글자프로필 이미지 표현

글자프로필 이미지 생성 url api
https://ui-avatars.com 사이트에서 각종 프로필 이미지 생성 규칙이 안내되어 있습니다.
- 이미지 글자
url 뒤에 "/api/?name=" 뒤에 프로필로 보일 문자를 작성합니다.

위 그림 오른쪽 try 를 클릭하면 생성되는 이미지를 미리 확인할 수 있습니다. name= 뒤에 John+Doe로 입력하면 JD 만 이미지에 보이게 됩니다.

+ 없이 John 만 입력하면 아래와 같이 JO가 보입니다.

- 이미지 모양
이미지 모양을 원형으로 변경하고자 할 경우 아래를 참고합니다.


- 이미지 색상
색상은 256 타입으로 입력가능하면서 무작위로 색상을 부여할 수 있습니다.

이외에도 여러 설정이 있지만 본 사례에서는 이미지에 보일 글자, 이미지 모양, 이미지 색상에 대해 간단히 알아보았습니다. 그럼 글자,모양,색상을 한 번에 표현하는 url 은 다음과 같습니다. 각 지정된 설정 사이에는 "&"로 연결합니다.
https://ui-avatars.com/api/?name=John+Doe&rounded=true&background=random
결과는 아래 그림과 같습니다.

사원정보 테이블에 프로필이미지 Virtual Field 생성 및 Formular 에 api url 하드코딩
프로필 이미지를 보여줄 Virtual Field 를 생성합니다. 주의할 점은 구글 스프레드시트에서 불러온 항목 (Field)에서는 url api 호출 결과가 표현되지 않으니 반드시 Virtual Field를 생성해야 합니다.
아래 순서대로 Virtual Field 에 프로필이미지를 생성할 url api를 하드코딩 합니다.
1) Table 탭에서 사원정보 선택후 오른쪽 상단 + 클릭
2) 팝업된 Virtual Field 명을 "프로필이미지" 문서 작성
3) App Fomular에서 아래로 향한 깔때기 아이콘 클릭
4) 프로필이미지를 생성할 url api 를 코딩
5) 프로필이미지 Type 을 image로 지정

Formular에 api url 하드코딩 규칙
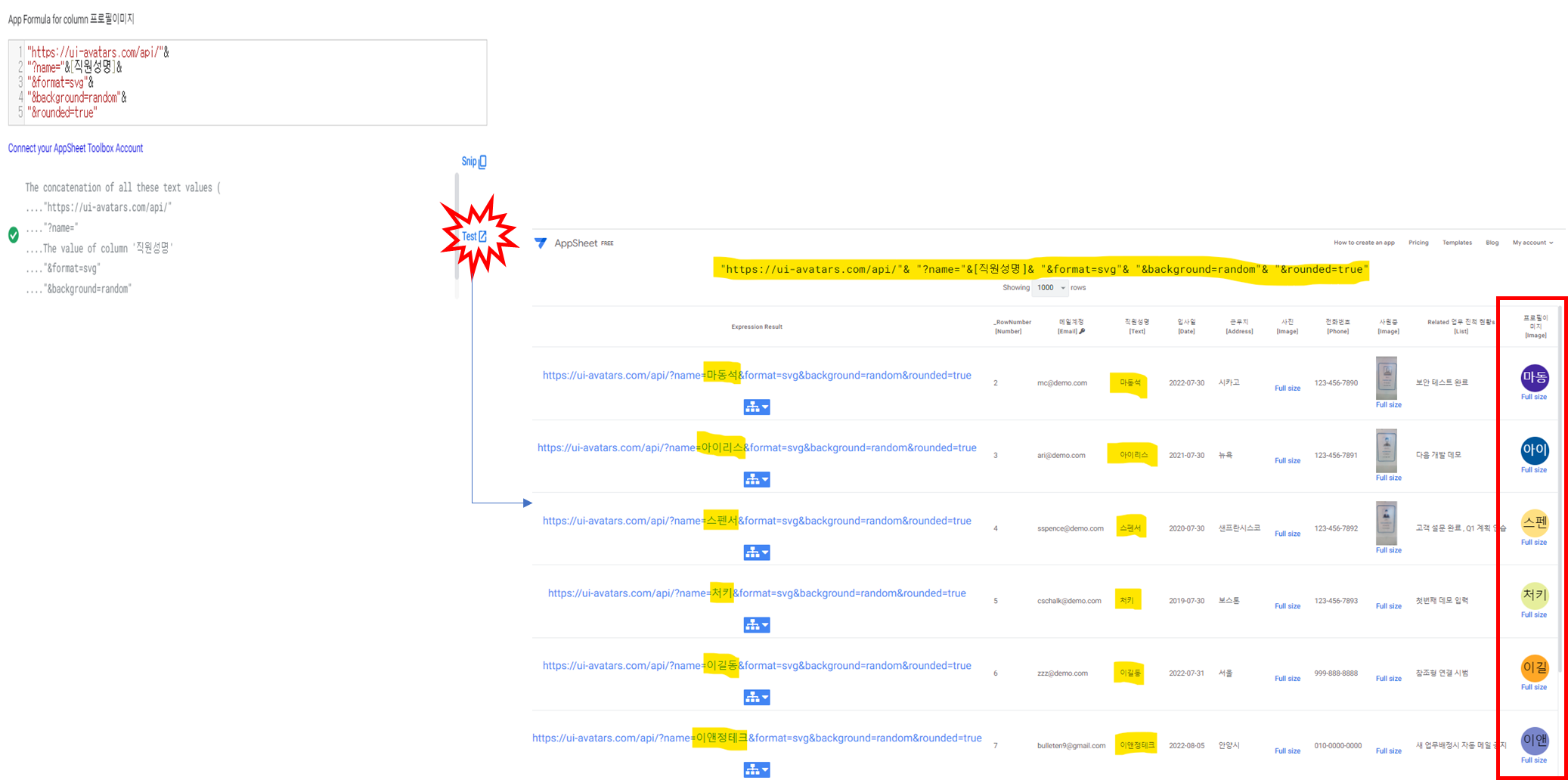
위 그림을 보면 url 을 1줄이 아닌 여러 줄로 코딩하였습니다. 큰 의미보다는 글자, 색상, 모양등의 변수를 쉽게 보기 위해 한 줄씩 작성하였으며 따옴표로 1개의 변수를 묶되 따옴표 별로 & 로 연결합니다. url에서 변수간 연결 및 Formular에서 & 로 연결하므로 작성 시 혼동되지 않게 주의해야 합니다.
name 은 각 사원정보 데이터 별로 [직원성명] 이란 필드명을 입력하면 성명별로 이미지 글자를 자동으로 매핑합니다.

Formular 생성시 Test를 클릭하면 변수 값이 치환된 url과 생성된 글자 이미지를 확인할 수 있습니다.

Deck View 에서 프로필이미지 Virtual Field를 Main Image로 지정
사원정보 View 에서 View Type을 deck로 지정하고 Main Image에서 "프로필이미지"로 지정합니다.

모든 설정 작업이 끝났으며 Save 를 클릭하면 아래와 같이 글자프로필 이미지를 확인할 수 있습니다.

요약
- https://ui-avatars.com api url 규칙 사전 파악 및 url 호출로 사전 테스트
- url api 를 호출하고 보여줄 Virtual Field 생성 필수 (스프레드 시트의 Field에서는 이미지 표현 불가)
- Virtual Field 의 Formular에 url과 변수명을 함께 작성 (& 사용 중복되므로 혼동 주의) 및 Image type 으로 지정
- Deck Type View 에서 Main image를 생성한 Virtual Field 로 지정
'사업지속 > AppSheet' 카테고리의 다른 글
| 020 How to use 구글 appsheet 사용법-문자이미지인식 OCRTEXT() AI 적용 (0) | 2023.01.18 |
|---|---|
| 019 How to use 구글 appsheet 사용법-음성인식 AI (Smart Assistant) (0) | 2023.01.15 |
| 017 How to use 구글 appsheet 사용법-Dynamic Gmail (Gmail 에 AppSheet Ux 연동) (1) | 2023.01.07 |
| 016 번외 날씨 정보를 크롤링 하여 address 속성으로 appsheet 지도로 보여주기 (0) | 2022.12.12 |
| 015 AppSheet Action 앱 작동, 데이터변경 후속조치, 앱 외부 작동 등 아이콘 정의-소상공인,1인기업,틈새업무 (0) | 2022.08.15 |
댓글