AppSheet의 본질은 노코딩 아닌 다양한 스프레드 데이터 취득 방법이 모바일로 확대된데 있다고 생각합니다. 결국 노코딩에 집중할 것이 아니라 데이터들을 어떻게 관리할 것인지 먼저 고려해야 합니다. 1개 구글 스프레드시트에서 1개 이상 워크시트를 정의할 수 있는데 이 워크시트가 IT에서 알려진 테이블입니다.
테이블 개념 간단 소개 : 취득하고자 하는 데이터들을 6하 원칙으로 정리
테이블 간 참조를 알아보기 전에 데이터 관리에 대한 기본적인 개념부터 설명하겠습니다. AppSheet의 현란한 노코딩 설정보다 더 중요한 개념이므로 반드시 숙지해야 합니다.
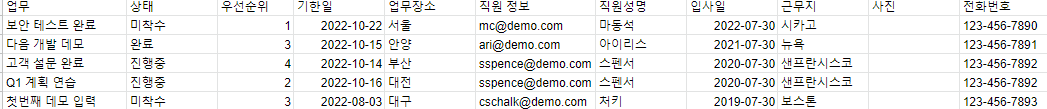
아래와 같이 진행 중인 업무별 직원 정보를 엑셀로 관리하려면 아래처럼 모든 항목이 가로로 쭉 나열됩니다. 이런 방법이 틀린 것은 아니지만 정규화를 작업을 거쳐 항목을 최소 단위로 분할하고 서로 연결하는 것이 데이터 관리의 효율성입니다.

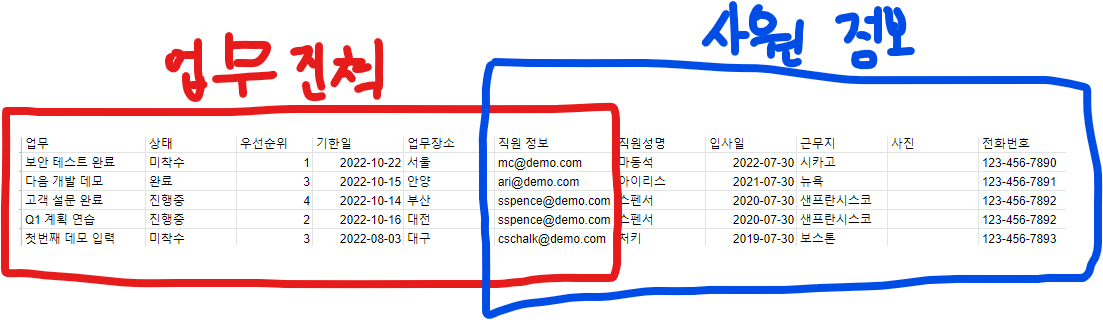
위의 나열 사례는 업무 진척과 사원 정보로 분리할 수 있습니다. 이렇게 분리된 정보는 워크시트를 분리해서 저장하는 것이 효율적입니다. 가장 큰 이유는 데이터의 잦은 변경으로 인한 왜곡 발생 방지를 위함입니다. 예를 들어 업무를 담당하는 직원이 변경되면 이전 업무 담당자 정보를 모두 필터링하여 일일이 변경해야 하는데 이때 잘 못 변경하여 데이터 왜곡이 발생하기 때문입니다. 물론 많은 시간을 가지고 천천히 하면 되겠지만 그만큼 효율성은 떨어집니다.

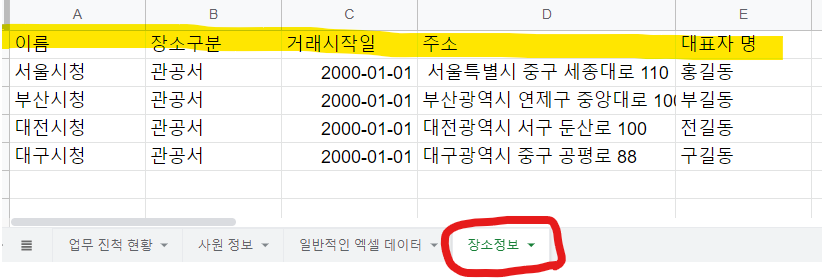
그러면 테이블별로 설계하는 방법은 6하 원칙으로 나열하면서 항목을 정의하는 방법으로 시작합니다. 아래 표와 같이 업무 진척 현황과 사원 정보 그리고 장소 정보를 6하 원칙으로 나열하면서 항목을 정의하면 최소한의 누락과 중복은 방지하면서 데이터를 관리할 수 있습니다. 6하 원칙으로 항목을 하나씩 정의하면서 필요시 더 추가하여도 괜찮습니다.
| Why (워크시트명) | 업무 진척 현황 | 사원 정보 | 장소정보 |
| What | 업무 | 메일계정 | 이름 |
| How | 상태, 우선순위 | 직원성명, 사진, 전화번호 | 장소구분 |
| When | 기한일 | 입사일 | 거래시작일 |
| Where | 업무장소 | 근무지 | 주소 |
| Who | 사원 정보 | 사진 | 대표명 |
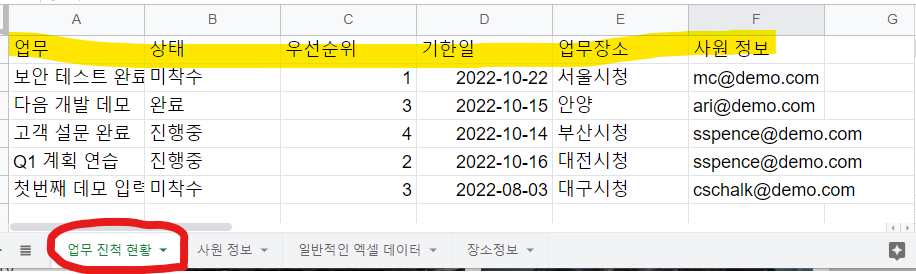
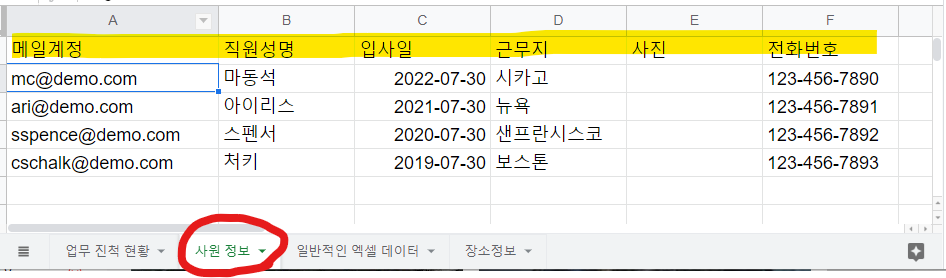
이런 테이블은 구글스프레드시트의 워크시트로 정의됩니다.



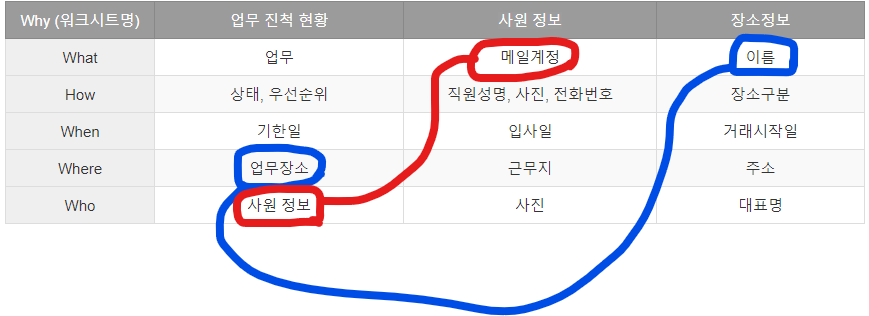
그러면 앞으로 지정할 Ref (참조) 지정 시 어떤 항목별로 연결이 되는지는 아래와 같이 정의됩니다.

IT 시스템에서 테이블 간 관계 즉 데이터베이스 설계는 AppSheet 보다는 훨씬 난이도가 높지만 본 장에서는 AppSheet 수준에 맞는 테이블 간의 관계를 설명합니다.
2개 테이블 (워크시트) Ref 지정 방법
워크시트(테이블)가 Ref (참조)를 지정하여 워크시트 간 연결하는 방법을 소개합니다. 일부 자료에서는 항목명과 워크시트명이 동일하면 자동으로 Ref (참조) 연결한다고 하는데 이는 부정확한 소개이며 수동으로 일일이 연결해야 합니다.
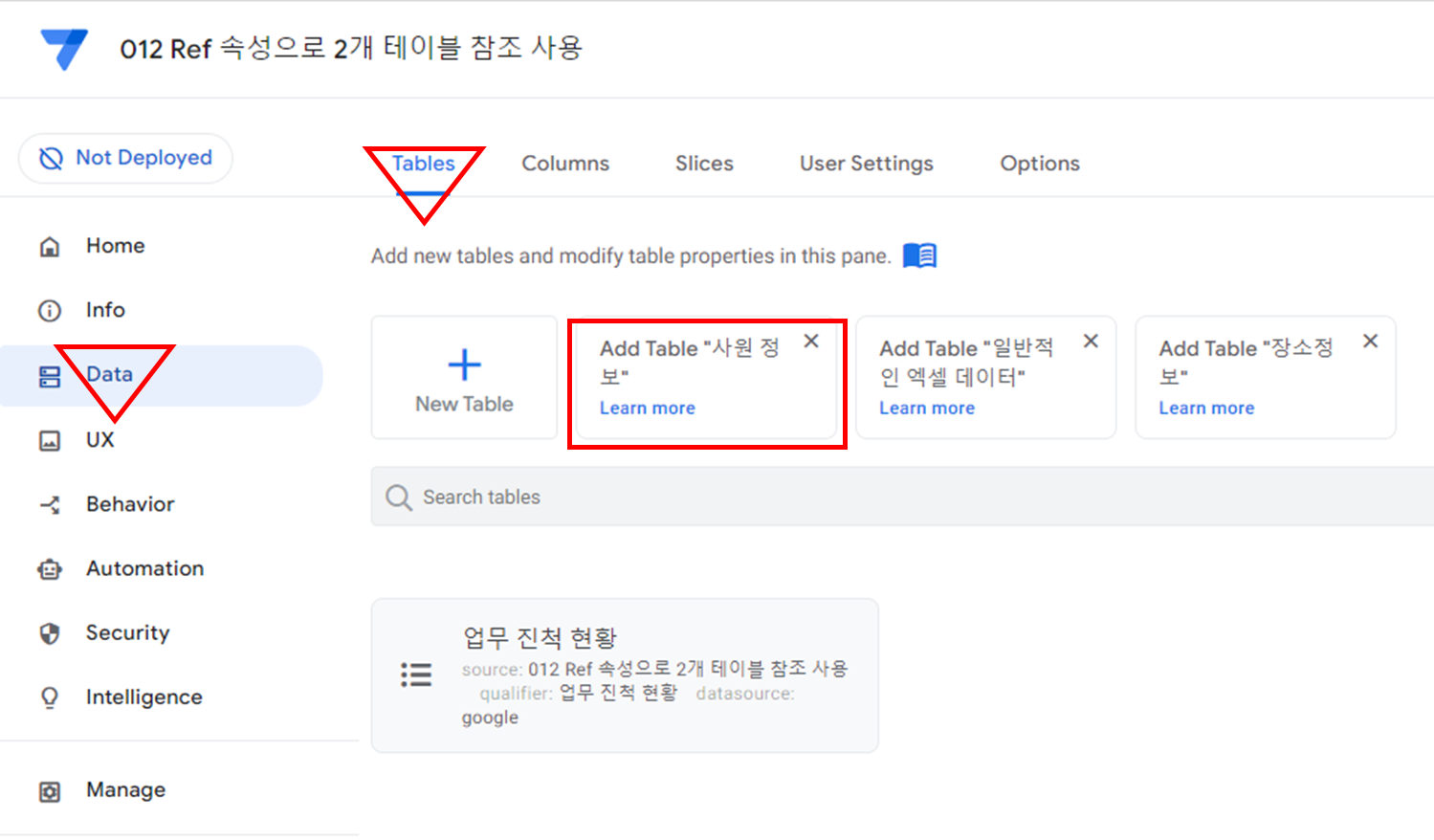
구글 스프레드시트에서 "확장 프로그램 > AppSheet > 앱만들기"를 실행합니다. 그러면 확인할 수 있는 AppSheet 설계 화면에서 Data 메뉴(▽)의 Tables 탭(▽)에서 "Add Table "사원 정보"" 클릭합니다.

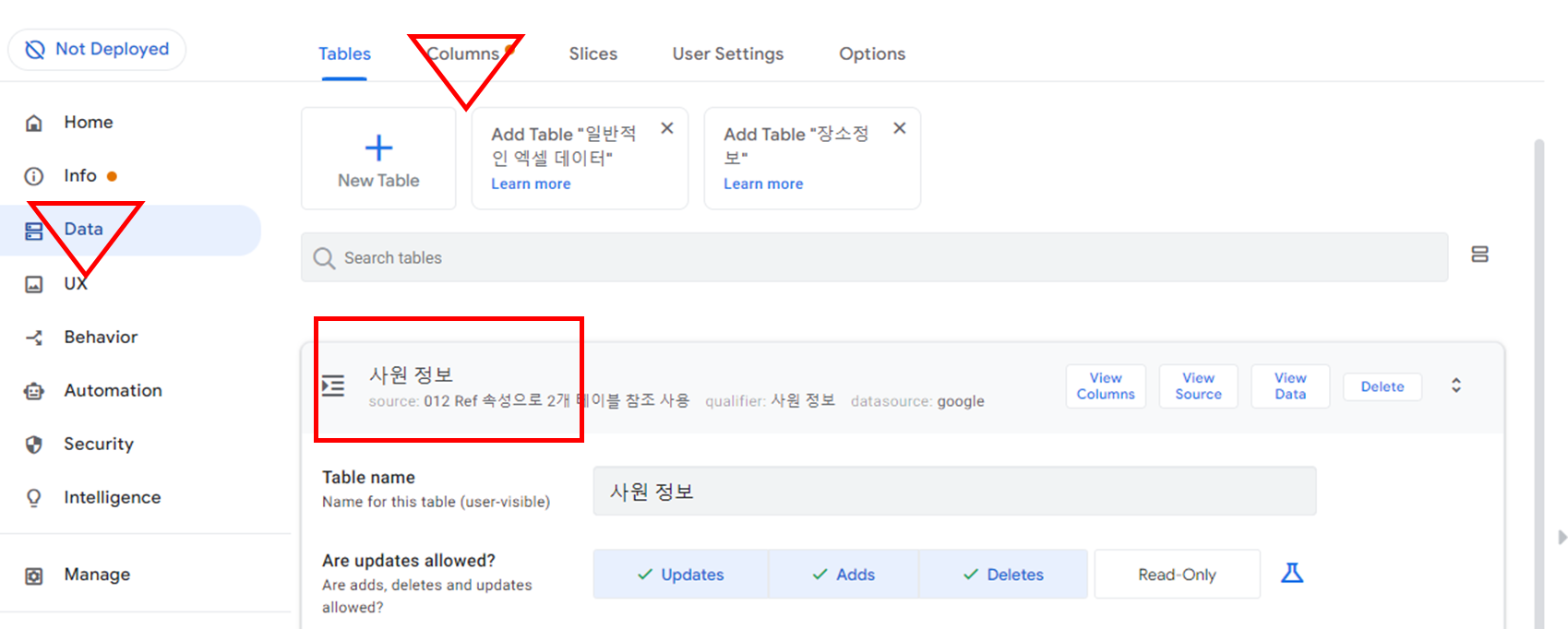
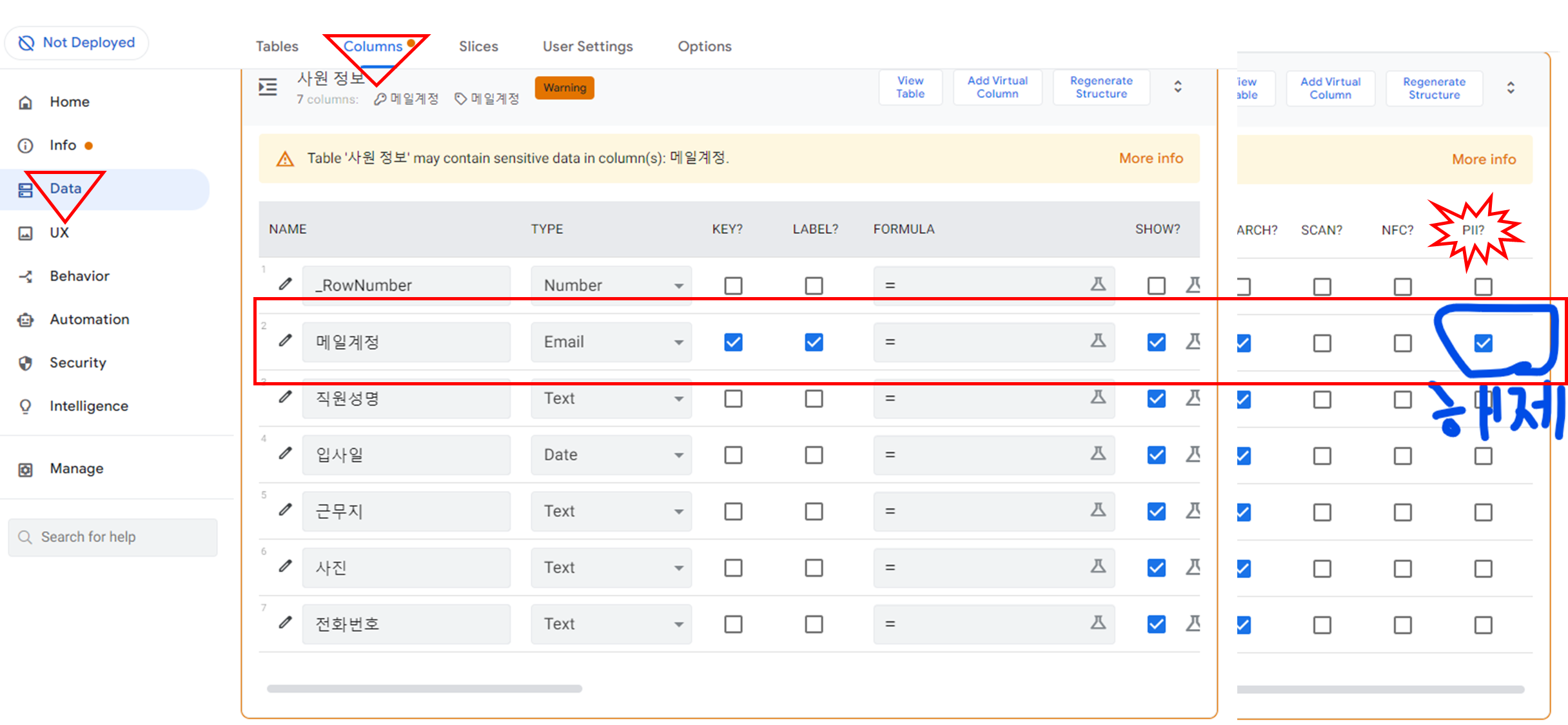
그러면 아래 그림처럼 Tables 탭에 사원 정보 테이블이 새로 생성된 것을 확인할 수 있으며, Columns 탭으로 넘어갑니다.

Ref(참조) 지정에 앞서 Warning 메시지가 보일 텐데, 이는 메일의 경우 개인 민감 정보이므로 메일계정 항목 맨 오른쪽에서 PII 체크된 것을 해제하면 됩니다.

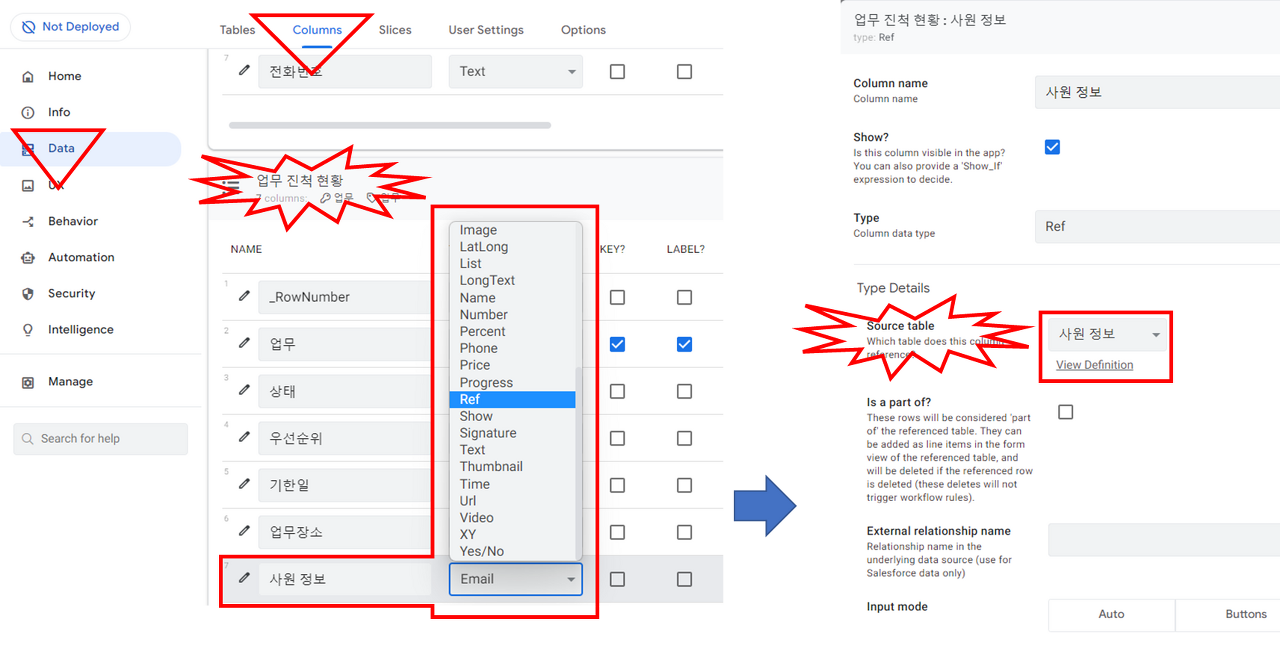
"업무 진척 현황" 테이블의 사원 정보 항목에 TYPE의 콤보 박스를 클릭하면 다양한 데이터 유형이 보이는데 여기서 Ref를 선택합니다. 그리고 새로운 창이 보이면 참조하려는 원천 테이블을 선택하는데 여기서는 "사원 정보"를 선택합니다.

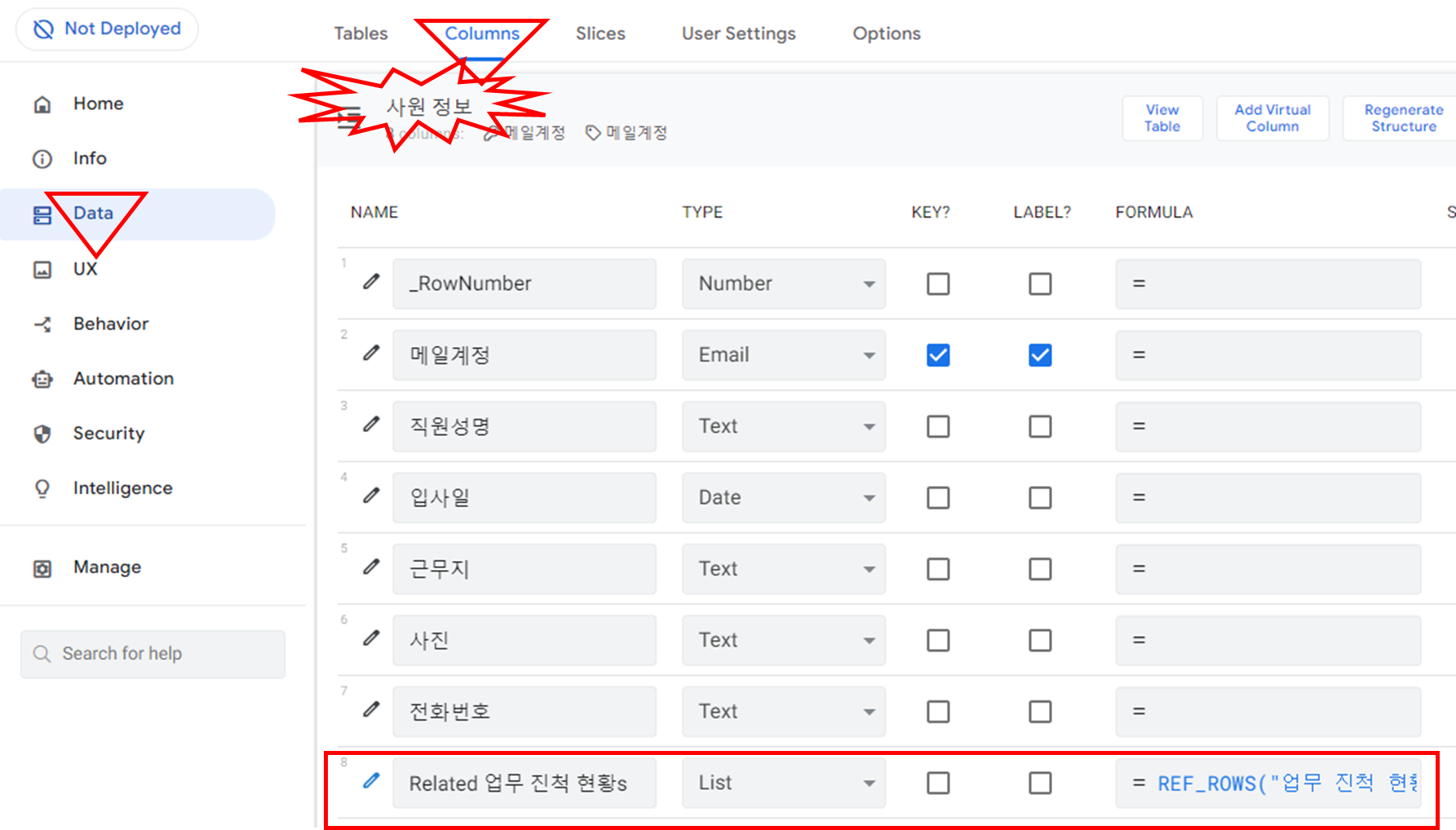
그다음 "사원 정보"의 Columns 탭에 들어가면 "Related 업무 진척 현황 s"이라는 새로운 List형 항목이 생기고, Formula 에는 REF_ROWS("업무 진척 현황", "사원 정보")라는 함수가 자동으로 생성됩니다.

여기까지가 테이블 (워크시트) 간 연결을 항목의 Ref(참조) 속성으로 지정하는 단계였습니다. 그러면 이제 앱에서 어떻게 참조 연결된 데이터가 보이는지 알아보겠습니다.
Ref 속성의 AppSheet 표기 방법 : List 형 항목 생성 후 목록 나열
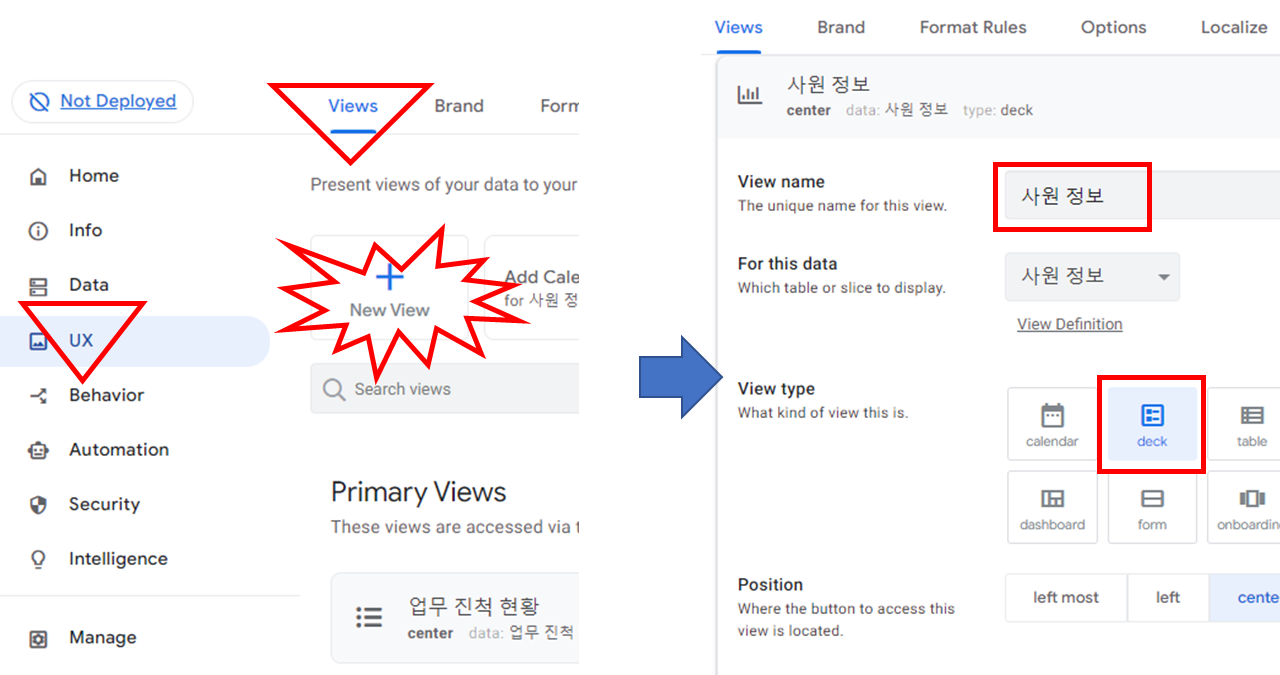
UX 메뉴에서 Views 탭에 접속 후 + New View를 클릭하면 새로운 창이 보입니다. 여기서 아래처럼 View Name 은 "사원 정보"로 View Type 은 "deck"로 기재 및 선택합니다.

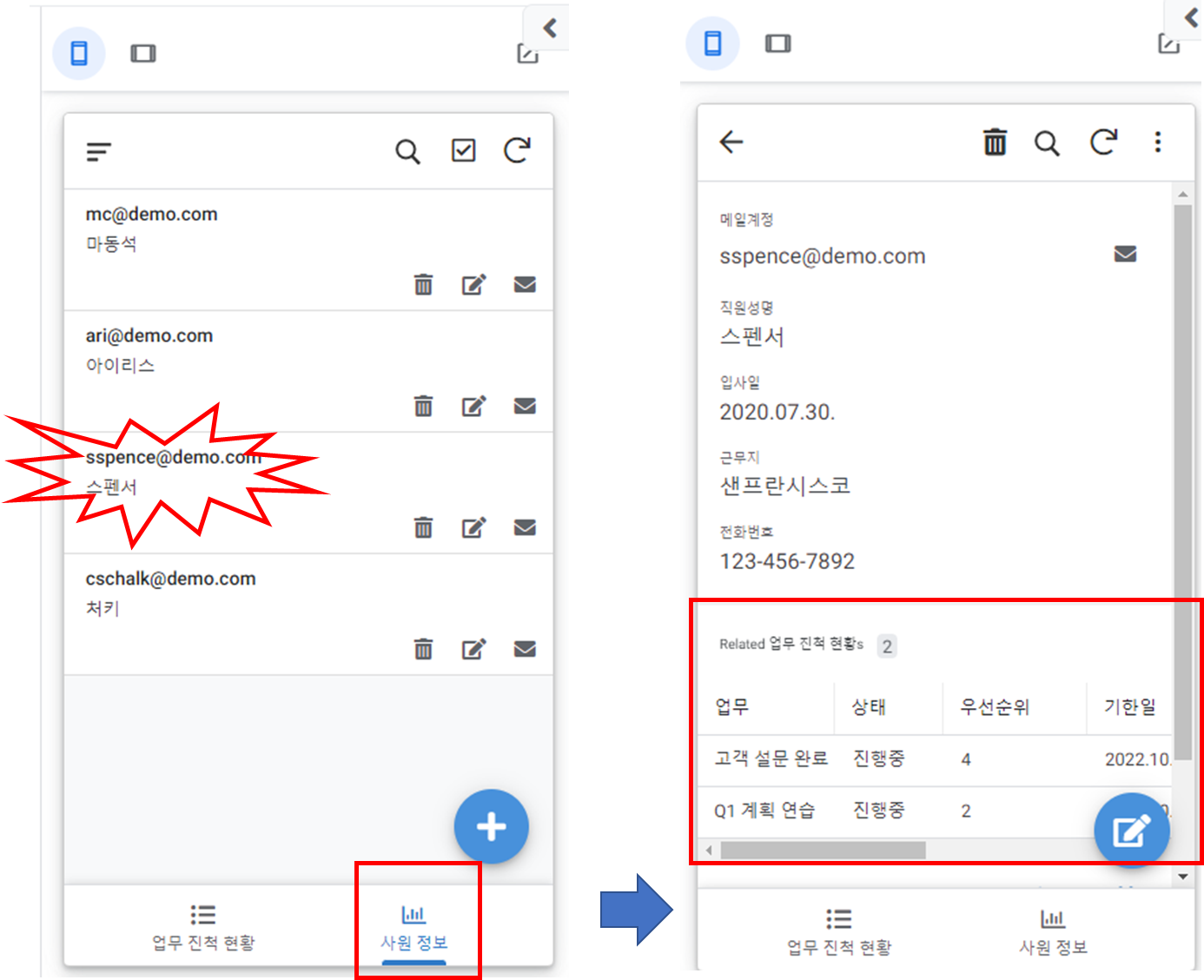
새로 생성된 "사원 정보" View에서 "스펜서"를 클릭하고 전환된 화면 아래에 스펜서로 지정된 업무 진척 현황이 보입니다. 여기까지가 Ref(참조)로 연결된 결과입니다.

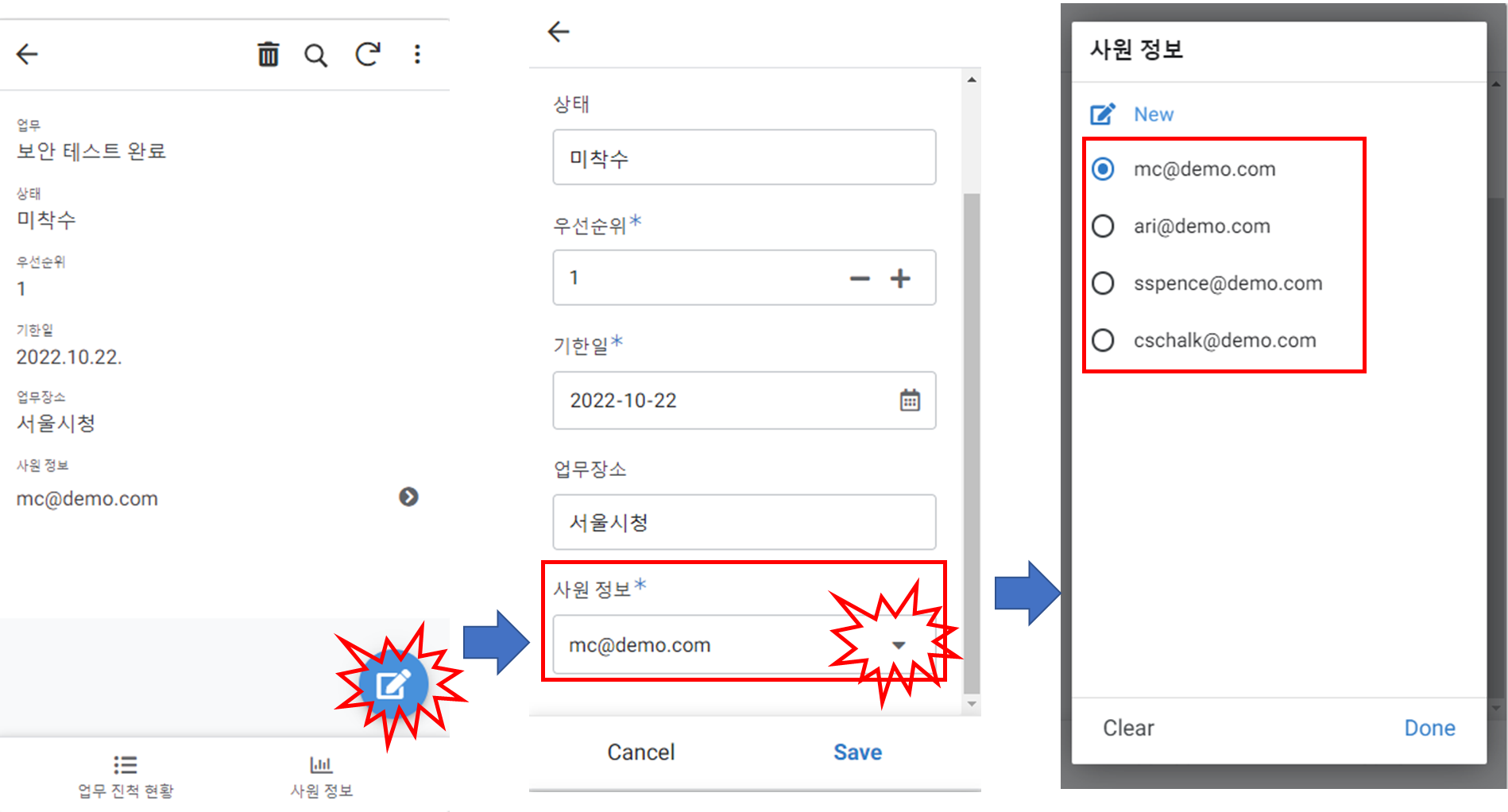
그리고 "업무 진척 현황" 에도 변화가 있습니다. "사원 정보" 항목이 Ref형으로 변경되면서 앱에서 등록할 때는 Text를 입력하는 것이 아니라 사원 정보 테이블에 등록되어 있는 사람들만 지정하게 입력방법이 변경됩니다.

이렇게 입력방식이 사원 정보 테이블에 정의된 사원 정보만 나오는 것은 당연히 사원이 아닌 사람에게 업무를 할당할 수 없기 때문입니다.
Ref 속성을 이용한 새로운 데이터 입력
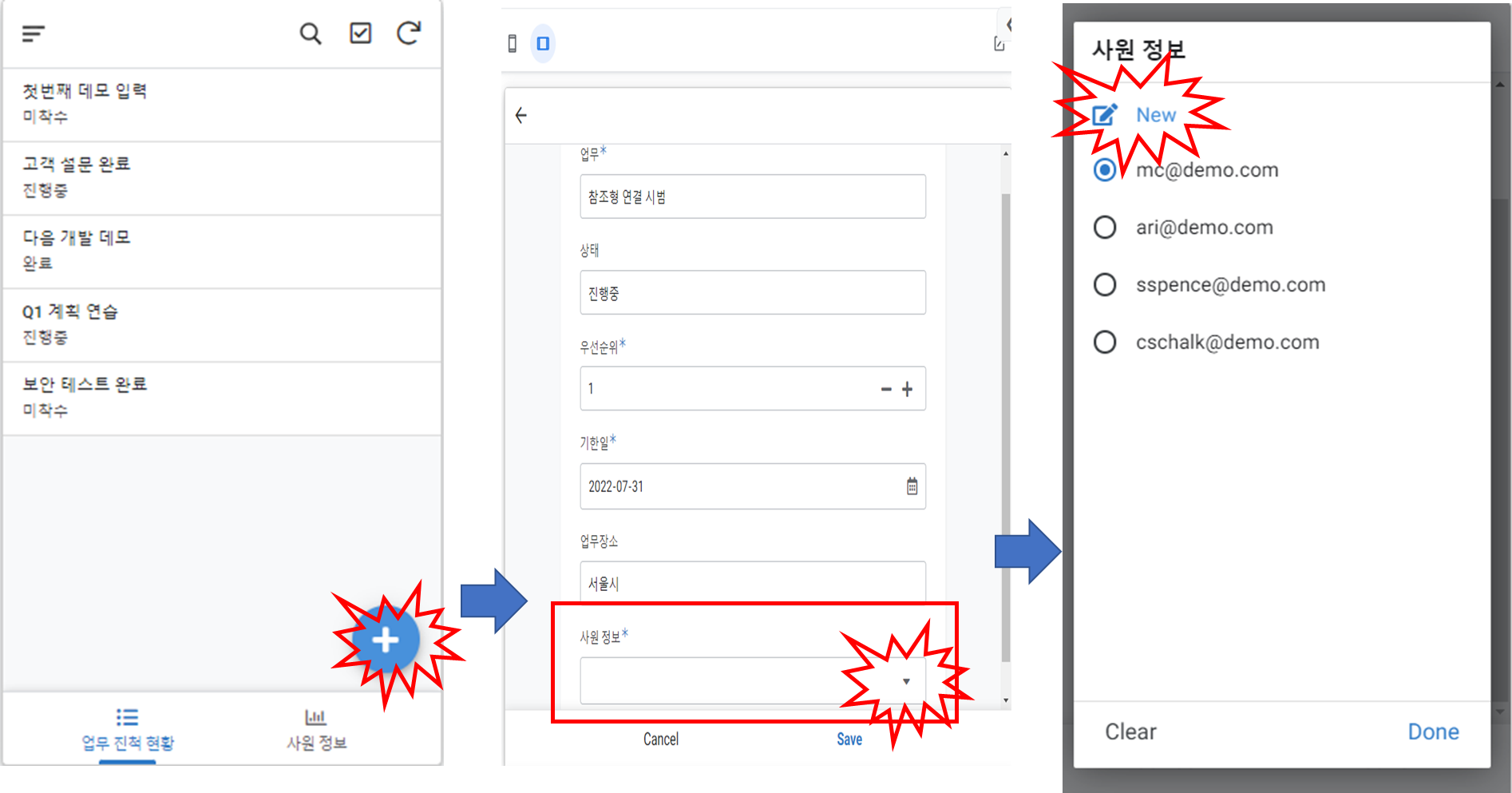
새로운 업무를 새로운 사원에게 할당하는 시나리오로 AppShee에 데이터를 새로 입력한 후 구글 스페레드시트에 데이터가 잘 저장되는지 확인해 보겠습니다."업무 진척 현황" View에서 + 를 클릭하면 새로운 데이터 입력창에 보이는데 업무~업무장소까지 임의대로 입력합니다.그리고 사원 정보는 입력이 아니라 선택을 하는데 오른쪽의 (▼)를 클릭하면 사원 정보를 선택할 수 있습니다. 여기서는 새로운 사원 정보까지 같이 입력하므로 "New"를 클릭합니다.

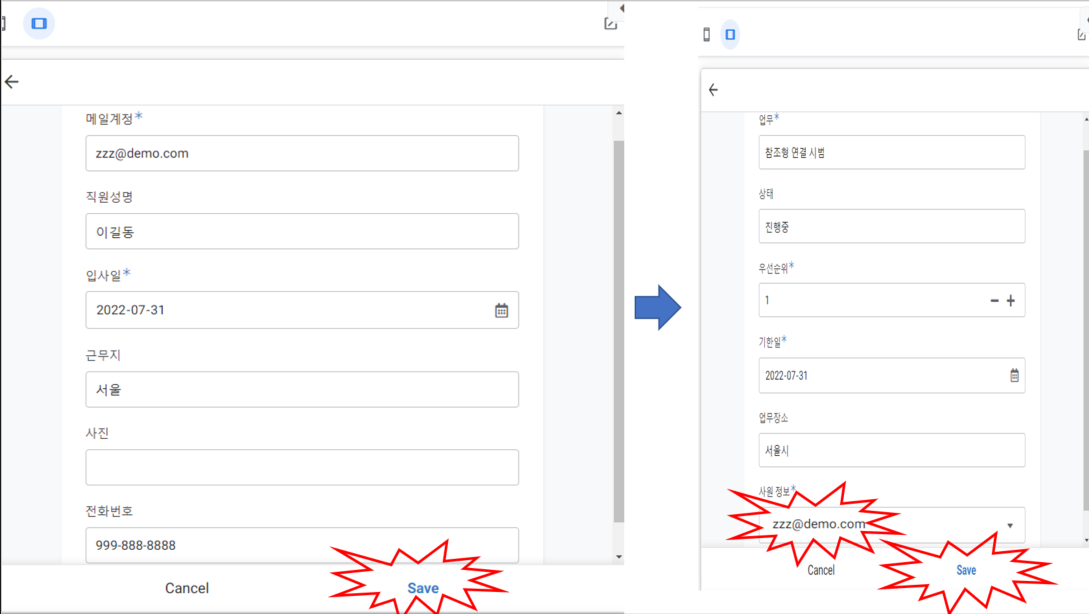
사원 정보도 입력하고 저장하면 원래 업무 진척 현황 창으로 복귀하면서 사원 정보가 선택된 것을 확인합니다. 그리고 Save를 클릭합니다.

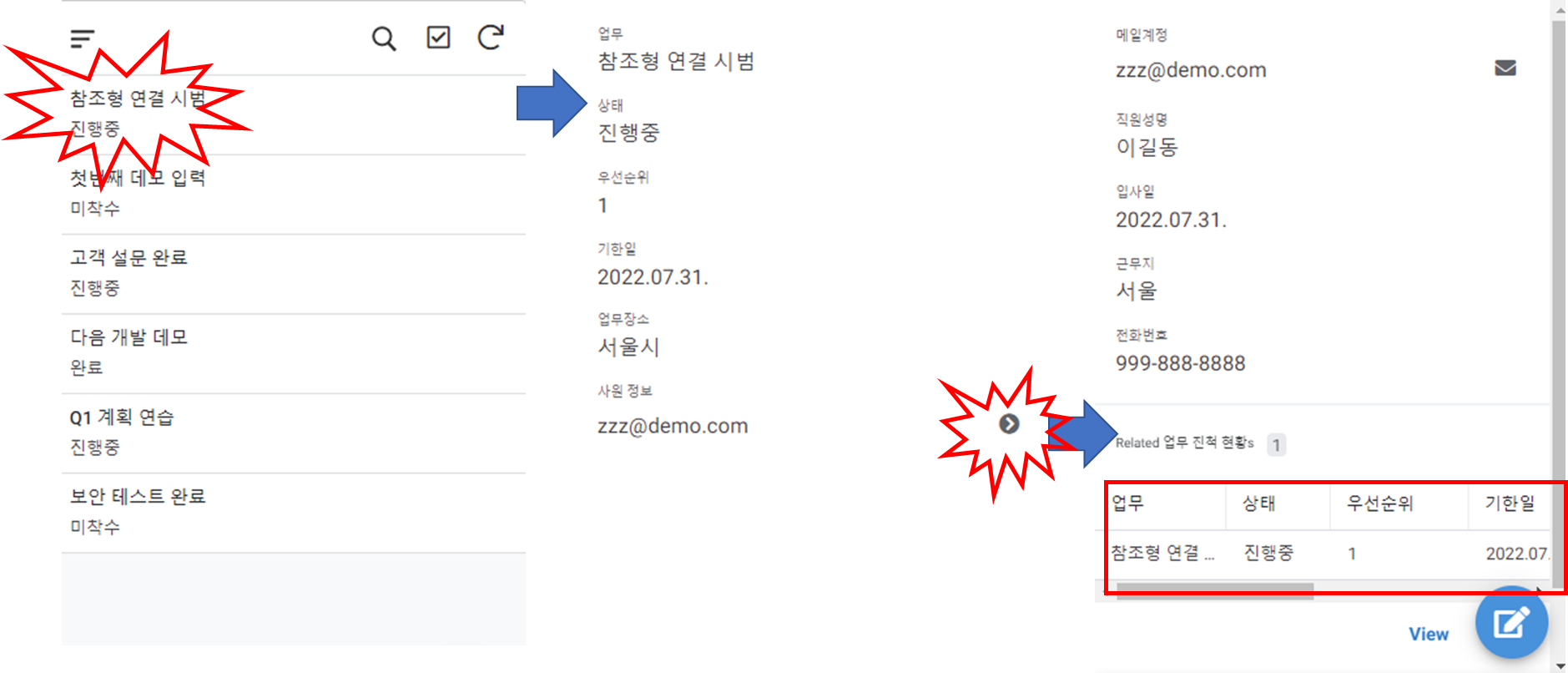
그러면 지금까지 입려된 내용을 잘 조회가 되는지 확인해 보겠습니다. 먼저 AppSheet에서 확인하는데 "업무 진척 현황"에서 신규 입력한 업무를 선택합니다. 그러면 세부 화면에서 사원 정보 (>) 를 클릭합니다. 그러면 사원 정보로 넘어가면서 참조로 연결된 업무 리스트도 확인 가능합니다.

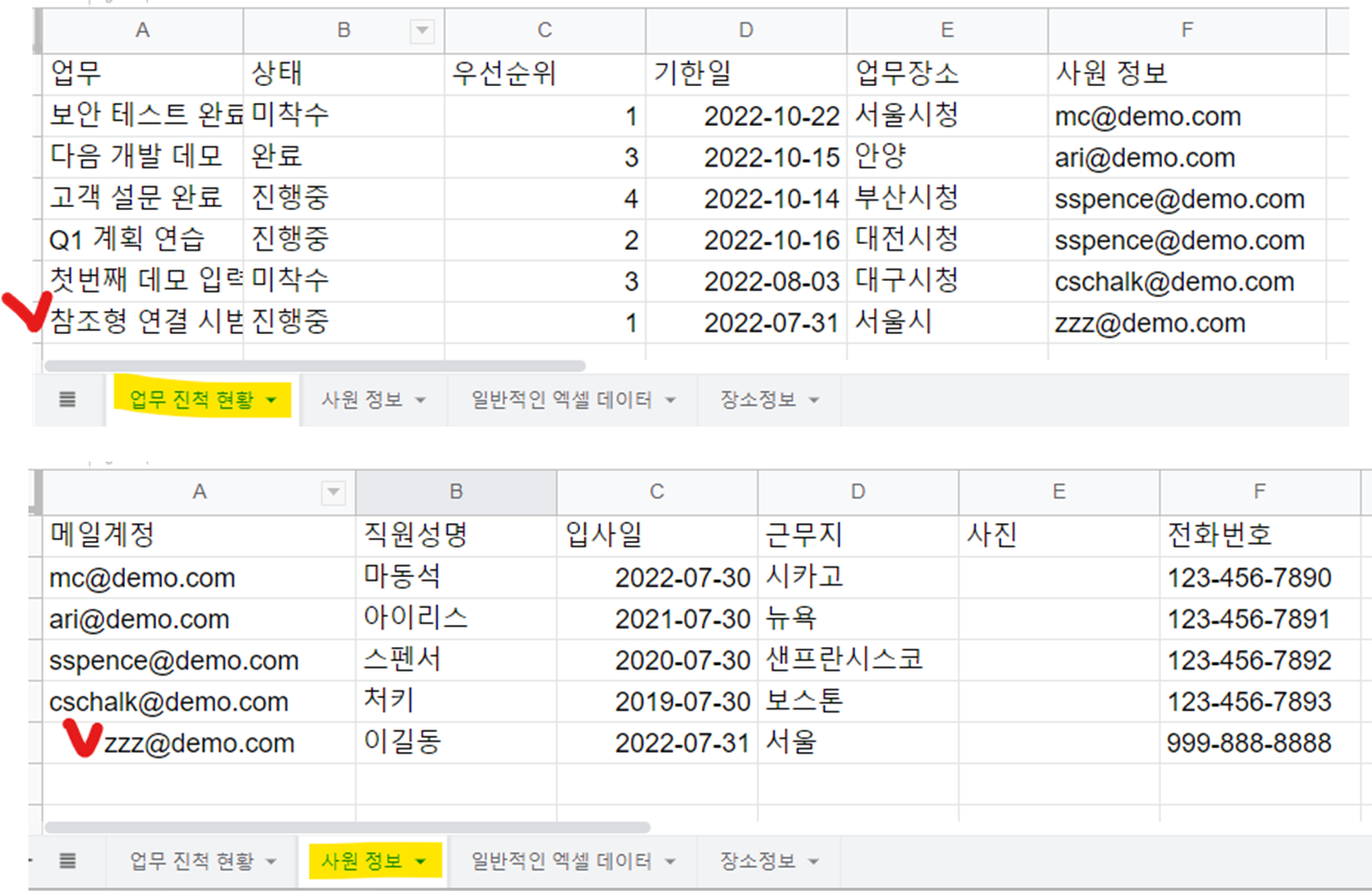
마지막으로 구글 스프레드시트에 제대로 입력되었는지 확인해 보겠습니다. 아래의 2개 워크시트 (테이블)에 새로운 데이터가 입력된 것을 확인할 수 있습니다.

노코딩 부가설명
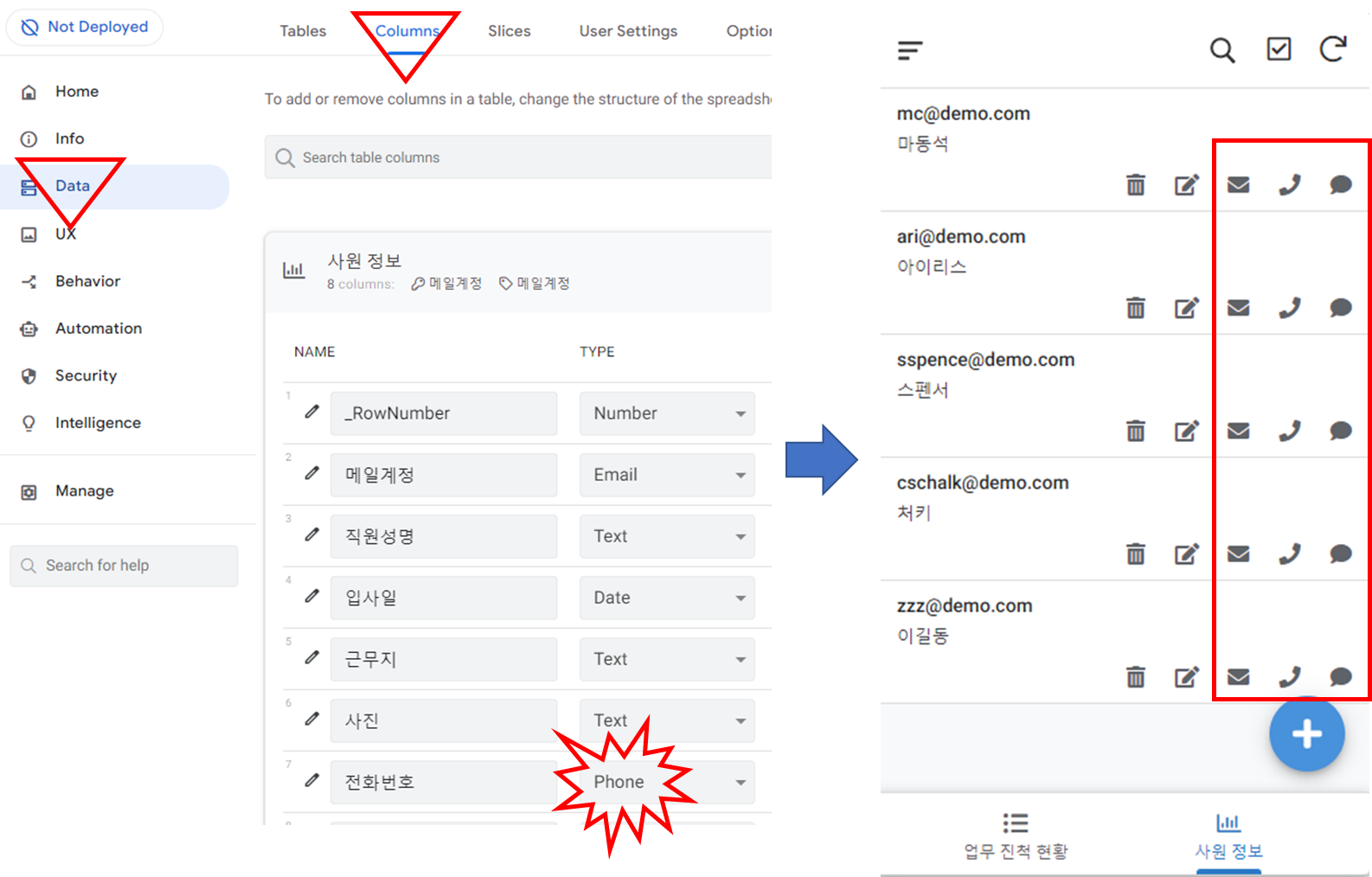
필자는 AppSheet를 노코딩이 아닌 레스코딩으로 표현하지만 이번 장의 사례를 보면 코딩은 단 한 줄도 없었습니다. 그리고 사원 정보의 예시처럼 전화번호나 메일의 경우 별도 아이콘이 자동 생성되는데 바로 전화나 메일 전송이 가능합니다. 일반적인 앱의 경우 메일이나 전화번호 기능을 코딩해야 하지만 AppSheet 이 경우 Columns 탭에서 항목별 Type 지정에 따라 기본적으로 제공하는 기능을 사용할 수 있습니다. 전화번호의 경우 아래처럼 반드시 Phone Type으로 변경되어야 전화 기능을 사용할 수 있습니다.

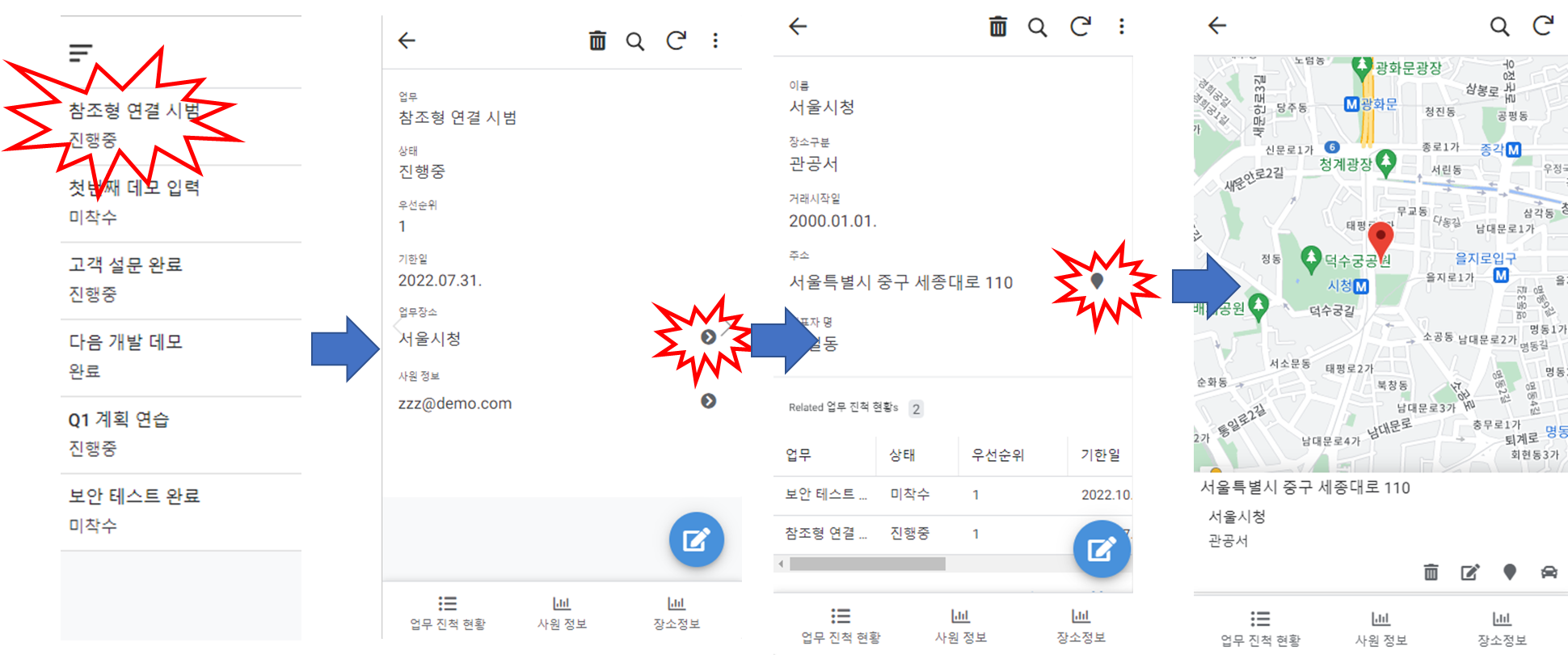
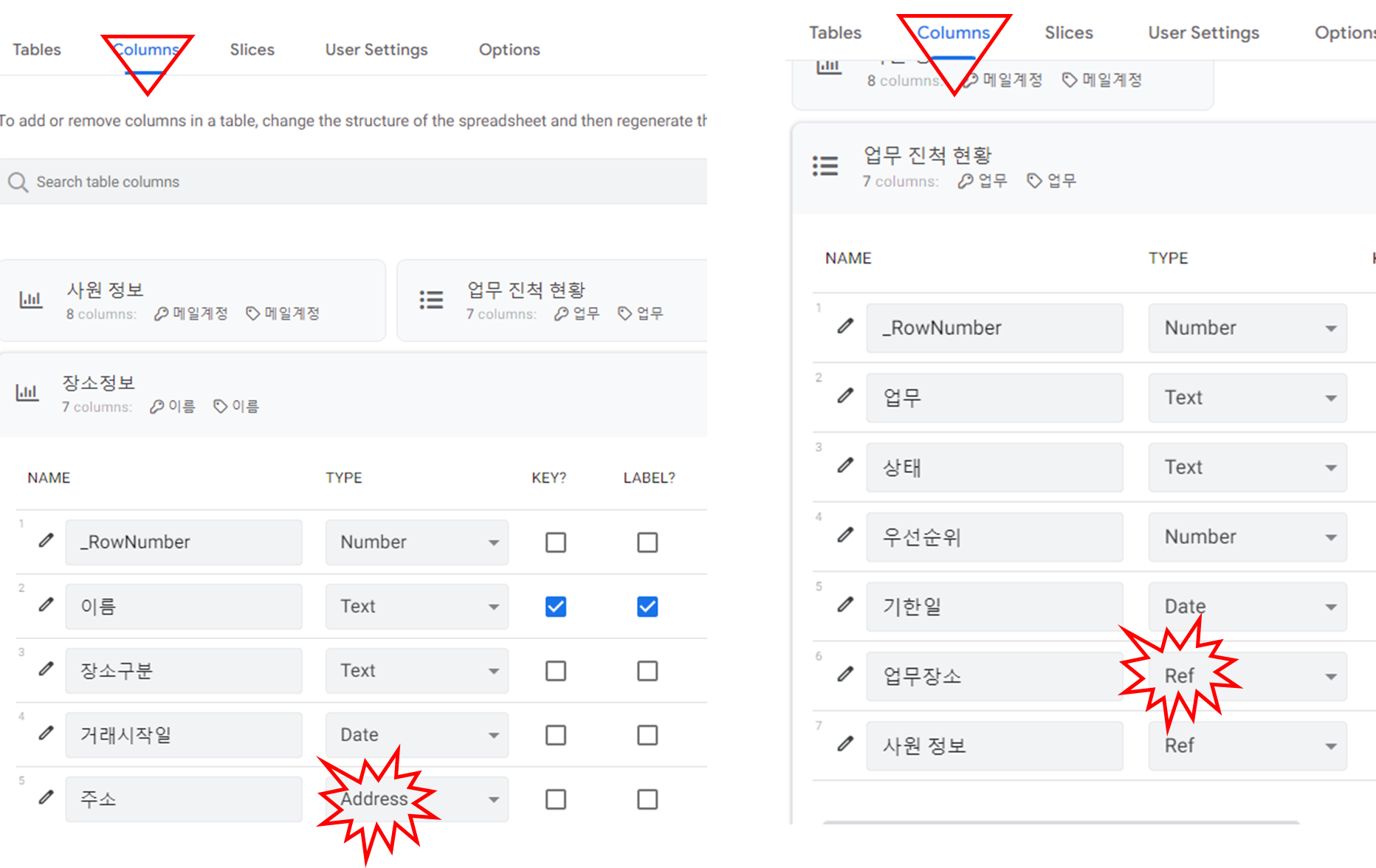
장소 정보도 사원 정보처럼 업무 진척 현황 테이블의 "업무장소" 항목과 Ref 로 연결해 보십시요. 그리고 장소 정보 Column 에서 주소 항목의 TYPE 을 Address 로 변경하면 업부 진척 현황에서 "업무 장소"로 부터 아래 그림처럼 지도 정보를 확인할 수 있습니다.


요약
- 테이블 개념 : 취득하고자 하는 데이터들을 6하 원칙으로 정리하면 누락 없이 초기 설계 가능하며 항목을 늘려도 됨
- 2개 테이블 (워크시트)의 항목에 연결하고자 하는 항목의 TYPE을 Ref로 지정 방법
- Ref 항목의 AppSheet 표기 방법 : List 형 항목 생성 후 목록 나열
- Ref를 이용한 새로운 데이터 입력도 가능하면 1번에 2개 워크시트의 데이터를 생성
- 노코딩 부가설명 : 전화번호는 Phone TYPE으로 변경해야 전화 기능 사용 가능
안녕하세요, 앱시트 시리즈로 Building에 다시 오신 것을 환영합니다.
저는 구글 개발자 대변인인 크리스찬 샬크입니다.
그리고 이번 에피소드에서는 앱시트에서 여러 테이블을 함께 사용하는 방법을 보여줌으로써 지난 에피소드에서 시작한 것을 바탕으로 할 것입니다.
또한 이 과정에서 유용한 몇 가지 새로운 개념에 대해서도 살펴보겠습니다.
시작합시다.
다음 데모에서는 이전 에피소드에서 작업 애플리케이션을 확장하겠습니다.
AppSheet Reference를 사용하여 작업 테이블을 새 소유자 테이블에 연결하는 방법을 보여드리겠습니다.
또한 소유자 데이터에 대한 가시성을 높이기 위해
새 소유자 보기를 추가하고 사용자 정의합니다.
데모에 들어가기 전에 AppSheet 참조 및 관계형 데이터에 대한 자세한 정보를 제공합니다.
AppSheet 참조를 사용하면 앱이 관계형 데이터를 지원할 수 있습니다. 데이터베이스 측면에서 관계형 데이터는 단순히 한 테이블에 있는 레코드가 다른 테이블에 있는 하나 이상의 레코드를 참조하는 것을 의미합니다.
비즈니스 앱은 거의 항상 관계형 데이터를 가지고 있기 때문에 이것은 중요하다.
AppSheet 참조는 다른 관련 테이블을 참조하는 테이블의 열에 적용할 수 있는 특수한 참조 데이터 유형을 사용하여 구현됩니다.
그러나 참조 열이 작동하려면 참조하는 다른 표와 이름이 같아야 합니다.
앱시트가 데이터의 관계를 자동으로 인식하고 참조를 자동으로 적용할 수 있다는 것을 금방 알 수 있습니다.
참고로 이 기능은 Sheets 또는 SQL 데이터베이스에서도 동일하게 작동합니다.
이제 작업 데모 앱으로 돌아가서 새 소유자 테이블을 사용하여 확장해 보겠습니다.
이전 에피소드에서 사용한 기본 작업 시트입니다.
제가 업데이트한 것도 보실 수 있을 겁니다.
여기에 새 소유자 열을 추가했습니다.
또한 이 소유자 열은 새 소유자 테이블을 참조합니다.
즉, 이 소유자 표는 각 소유자에 대한 전체 정보를 가지고 있다는 점을 제외하고, 기본적으로 소유자 열과 동일한 이름입니다.
이름이 같기 때문에 AppSheet는 이 두 테이블이 관련이 있다는 것을 인식합니다.
이제 새 애플리케이션을 생성할 것인지 테스트해 보겠습니다.
따라서 Google 스프레드시트에서 직접 앱 시트 만들기 옵션을 선택합니다.
이제 AppSheet에 새 애플리케이션을 설정합니다.
그래서 우리는 여기 있습니다.
우리는 새로운 앱을 가지고 있다.
이 기능은 완전히 작동하지만 작업 테이블만 있습니다.
따라서 소유자를 위한 새 테이블을 추가할 수 있는 옵션이 제공됩니다.
하지만 그 전에, 여러분께 아주 빨리 보여드리고 싶은 것이 있습니다.
기둥을 살펴봅시다.
다음은 작업 테이블의 열입니다.
우리가 예상했던 대로다.
Owner 열의 데이터 유형이 Email 유형임을 확인할 수 있습니다.
이제 소유자를 위한 새 테이블을 만들겠습니다.
몇 초 정도 걸리면 새 테이블이 생성됩니다.
이제 작업 및 소유자가 함께 있습니다.
계속하기 전에 작업 테이블의 열을 다시 한 번 살펴보겠습니다.
소유자 열, 데이터 유형이 참조로 업데이트되었음을 확인할 수 있습니다.
이전에는 이메일이었지만 지금은 Ref가 되었습니다.
이제 소유자 테이블을 참조하기 때문에 참조 데이터 유형입니다.
다음은 열에서 참조하는 소유자 표입니다.
그리고 이 기둥들은 모두 거의 일치합니다.
그러나 관련 작업 열이 새로 생겼고 실제로 이 열은 가상 열입니다.
그럼 이걸 좀 더 자세히 설명하기 위해 열어보도록 하죠.
먼저 가상 컬럼으로 즉석에서 계산됩니다.
그리고 이 앱 공식을 사용하는데, 기본적으로 이 REF_ROWS 함수를 사용하여 작업 및 소유자 테이블을 함께 연결합니다.
이것이 바로 이 테이블들이 함께 작동할 수 있게 하는 것입니다.
좋아요.
자, 이제 테이블을 정리하고 있습니다.
그리고 그 앱을 살펴보자.
물론 앱 자체에는 작업 정보가 있습니다. 하지만 이제는 작업 소유자를 볼 수 있고, 개별 소유자를 드릴다운하여 관련 작업도 볼 수 있습니다.
그래서 이 모든 것이 완벽하게 작동한다. 비록 나는 앱을 조금 업데이트하고 싶을지도 모른다.
소유자 보기에서 시작할 수 있도록 만들고 싶습니다. 즉, 모든 소유자를 하나의 보기에서 볼 수 있고 각 소유자를 개별적으로 드릴다운할 수 있습니다.
그럼 어떻게 해야 하죠?
음, 사실 그건 꽤 사소해요.
내가 해야 할 일은 UX 탭을 클릭하는 것이다.
[새 보기]를 누릅니다.
이제 새로운 뷰를 갖게 되었습니다. 이 뷰의 이름을 Owner(소유자)로 짓겠습니다.
이 데이터의 경우 소유자 테이블을 선택합니다.
이제 새로운 뷰를 커스터마이즈하는 것이 문제입니다.
이 경우 갑판 보기를 사용할 수 있습니다.
모든 소유자를 한 눈에 볼 수 있는 멋진 UI를 제공합니다.
링크의 위치도 변경할 수 있습니다.
이 경우, 왼쪽에 설정됩니다.
오른쪽에서 시험해 볼 수도 있고, 왼쪽에서 원하는 위치로 다시 바꿀 수도 있습니다.
마지막으로, 만약 제가 다른 몇 가지 특징들을 바꾸고 싶다면, 예를 들면, 이미지 모양을 바꾸는 것과 같은, 둥근 이미지를 선택할 수 있습니다.
하지만 이 경우에는, 사실, 정사각형 이미지로 진행하겠습니다.
기본적으로는 그렇습니다.
이것이 제가 지금 이 특정 앱에 대해 수행할 업데이트의 전부입니다.
이제 앱을 조금 사용해 보겠습니다.
방금 추가한 소유자 보기부터 시작합니다.
예를 들어 특정 소유자를 클릭하여 이 소유자가 소유한 각 작업을 드릴다운할 수 있습니다.
또한 특정 작업 완료 예산 제안서를 업데이트하고 싶습니다.
이제 몇 가지 사항을 변경해 보겠습니다.
그러면 Edit 링크를 클릭하겠습니다.
그리고 아마도 나는 납기일을 더 늦은 날짜로 잡을 것이다.
그런 다음 소유자를 다른 사람으로 재지정할 것입니다.
이 경우, 수잔 스펜서를 소유자로 선택하겠습니다.
그런 다음 저장을 클릭합니다.
이제, 그것은 순간적으로 스프레드시트를 되돌아보고 있습니다.
이제 스프레드시트 안에 있는 데이터를 살펴보겠습니다.
자, 여기도 같은 과제가 있습니다.
그러면 업데이트된 날짜와 업데이트된 소유자가 있음을 알 수 있습니다.
그래서 당신은 아주 사소한 몇 단계로 볼 수 있었다.
나는 전혀 노력하지 않고 완전한 관계형 데이터베이스 웹 애플리케이션을 만들 수 있었다.
AppSheet, Google Cloud 및 Google Workspace에 대한 자세한 내용은 아래 링크와 설명을 참조하십시오.
그리고 이와 같은 비디오를 더 많이 보려면 놓치지 않도록 구독을 해야 합니다.
봐주셔서 감사합니다.
| Why | 업무 진척 현황 | 직원 정보 | 성과 측정 정보 |
| What | 업무 | 담당직원계정 | 성과등급 |
| How | 상태, 우선순위 | 직원성명, 사진, 전화번호 | 면담방법 |
| When | 기한일 | 입사일 | 면담일 |
| Where | 업무장소 | 근무지 | 면담장소 |
| Who | 담당직원계정 | 사진 | 담당직원계정 |
https://www.youtube.com/watch?v=tFFFKHlI-q0&list=PLU8ezI8GYqs7hJp2tx3k7eReVqSCQYDQg&index=12
llo, and welcome back to the Building with AppSheet series.
I'm Christian Schalk, a Google developer advocate.
And in this episode, we'll build on what we started in our last episode, by showing how to use multiple tables together in AppSheet.
We'll also cover some other useful new concepts along the way.
Let's get started.
So in this next demo, I'll be extending the Tasks application from the prior episode.
I'll show how to connect the Tasks table to a new Owners table using an AppSheet Reference.
Additionally, to provide better visibility to the Owners data,
I'll add and customize a new Owners View.
Before jumping into the demo, though, here's some more information on AppSheet references and relational data.
AppSheet references allow your apps to support relational data In database terms, relational data simply means that records in one table refer to one or many records in another table.
This is important because business apps pretty much always have relational data.
AppSheet references are implemented with a special Ref data type, which can be applied to a column in a table that refers to another related table.
For the Ref column to work, though, it needs to have the same name as the other table it's referring to.
You'll see in a moment that AppSheet can automatically recognize relations in data and apply references automatically.
Incidentally, this works the same with either Sheets or SQL databases.
Let's now return to our Tasks demo app and extend it with a new Owners table.
So here's the underlying Tasks sheet that we used in our prior episode,
but you'll also see that I've updated it.
I've added a new Owner column here.
And this Owner column now also refers to this new Owners table.
So they're essentially the same name, the Owner column referring to the Owners table, except for this Owners table now has the full information for each owner.
And because it's the same name, AppSheet will then recognize that these two tables are related.
So let's go ahead and test that we'll generate a new application.
So you select the AppSheet, Create an App option, directly from Google Spreadsheets.
And we'll now set up a new application in AppSheet.
And so here we are.
We have our new app.
It's fully functional, but you'll see that it only has the Tasks table.
So it gives us the option to add a new table for Owners.
But before I do that, I want to show you something very quickly.
Let's take a look at the columns.
And so here's the columns for the Tasks table.
It all looks as we'd expect.
And we can see the data type for the Owner column is of type Email.
So now, I'm going to create a new table for Owners.
So let that take a few seconds, and it will generate the new table.
And now, we have both Tasks and Owners together.
And before continuing, I'm going to take a quick look at the columns again for the Tasks table.
You'll see that the Owner column, the data type has been updated to Ref.
Whereas previously, it was Email, but now it's a Ref.
And it's a Ref data type because it's now referring to a Owners table.
And here's the Owners table that the column is referring to.
And these columns all pretty much match up.
But you'll notice that there's a new related Tasks column and this is actually a virtual column.
So let's open that up to explain this a bit more.
So first off, it's a virtual column meaning that it's calculated on the fly,
and it's using this app formula, which is essentially just using this REF_ROWS function to link the Tasks and Owners table together.
And so that is what allows these tables to work together.
All right.
So now, I'm closing up the tables.
And let's take a look at the app.
So the app itself, it has, of course, the task information, but now I can see the owner of the tasks, and I can even drill down on individual owners and see their related tasks.
So this all works perfectly good although I think I might want to update the app a little bit.
I want to make it so that I can start from an Owner's View, meaning that I can see all of the owners in one view and be able to drill down on each owner individually.
So how would I do that?
Well, it's actually quite trivial.
All I have to do is click on the UX tab.
here and then click on New View.
So now I have a new view, and I'm going to name it Owners.
And for this data, I'm going to, of course, select the Owners table.
And now, it's just a matter of customizing this new view.
In this particular case, I'm going to use the Deck view,
so that gives me a nice UI that I can see all the owners in one glance.
I can also change the position of the link.
So in this case, it's set to the left side.
I could try it out on the right side or just switch it back over the left side here and where I want it.
And finally, if I wanted to maybe toggle a few other features, like, for example, changing the image shape, I could select the round image.
But in this case, actually, I'm going to go ahead with the square image.
So that's basically it.
Those are all the updates I'm going to do for this particular app at this time.
And let's go ahead and try out the app a little bit.
So starting with the Owner view that I just added,
I can, say, click on a particular owner and drill down on the respective tasks that this owner owns.
And maybe I want to update a particular task complete budget proposal, that is.
And so let's go ahead and change a few things here.
So I'll go ahead and click on the Edit link.
And maybe I'll set the due date to a later date.
And then I'm going to go ahead and reassign the owner to be someone else.
In this case, I'll select Susan Spencer to be the owner.
So then I'll click Save.
And now, it's momentarily thinking back to the spreadsheet.
So let's take a look at the data inside the spreadsheet.
So here, we have the same task.
And you'll see that it's got the updated date and it's also got the updated owner.
So you could see in rather just a few trivial steps,
I was able to create a fully relational database web application without much effort at all.
So for more info on AppSheet, Google Cloud, and Google Workspace, check out these links and also in the description below.
And for more videos like this, make sure you subscribe so you don't miss out.
Thanks for watching.
'사업지속 > AppSheet' 카테고리의 다른 글
| 016 번외 날씨 정보를 크롤링 하여 address 속성으로 appsheet 지도로 보여주기 (0) | 2022.12.12 |
|---|---|
| 015 AppSheet Action 앱 작동, 데이터변경 후속조치, 앱 외부 작동 등 아이콘 정의-소상공인,1인기업,틈새업무 (0) | 2022.08.15 |
| 014 AppSheet 최대장점 Ux (Views, Brand, Format Rules) 제공-1인기업, 틈새업무, 소상공인 (0) | 2022.08.11 |
| 013-2 AppSheet Bots 로 구글 스프레드시트 데이터 기반 자동화 (소상공인, 1인기업, 틈새업무 용) (0) | 2022.08.07 |
| 013-1 AppSheet Slices 로 구글 스프레드시트 데이터 필터링(선별) 하기 (소상공인, 1인기업 용) (0) | 2022.08.04 |
댓글